🎵 Do you want to build a web app? 🎵
Module 1
Let’s Do Digital Team
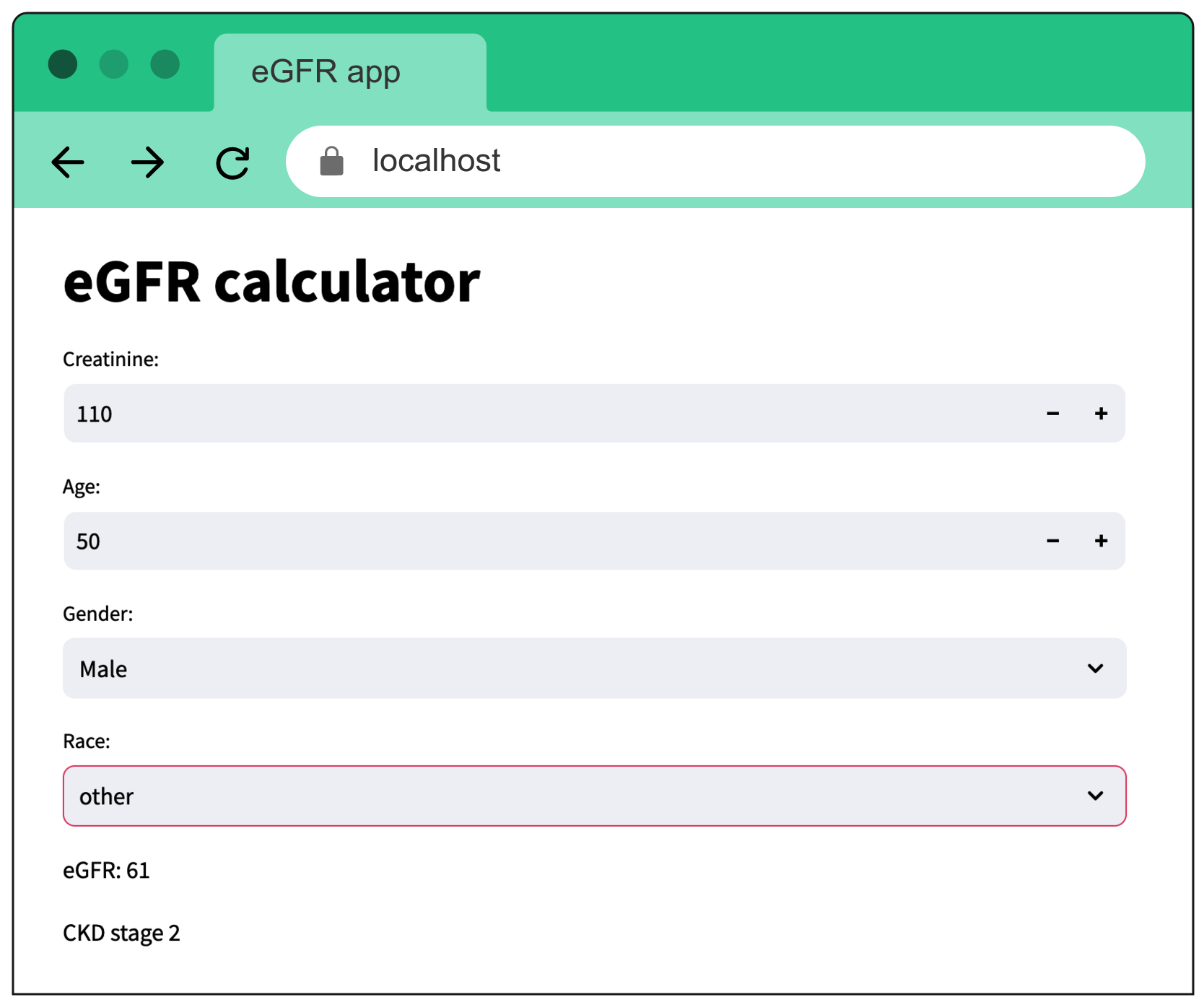
What to build?

eGFR = estimated glomerular filtration rate
Streamlit
- We will be using a python web app framework called
Streamlit. - Frameworks are a higher level of organisation of code above libraries.

Module import
Direct import
or as an alias
Who is running what?
- A common practice is to use:
- Checks if the current file is being run as an imported library or directly.
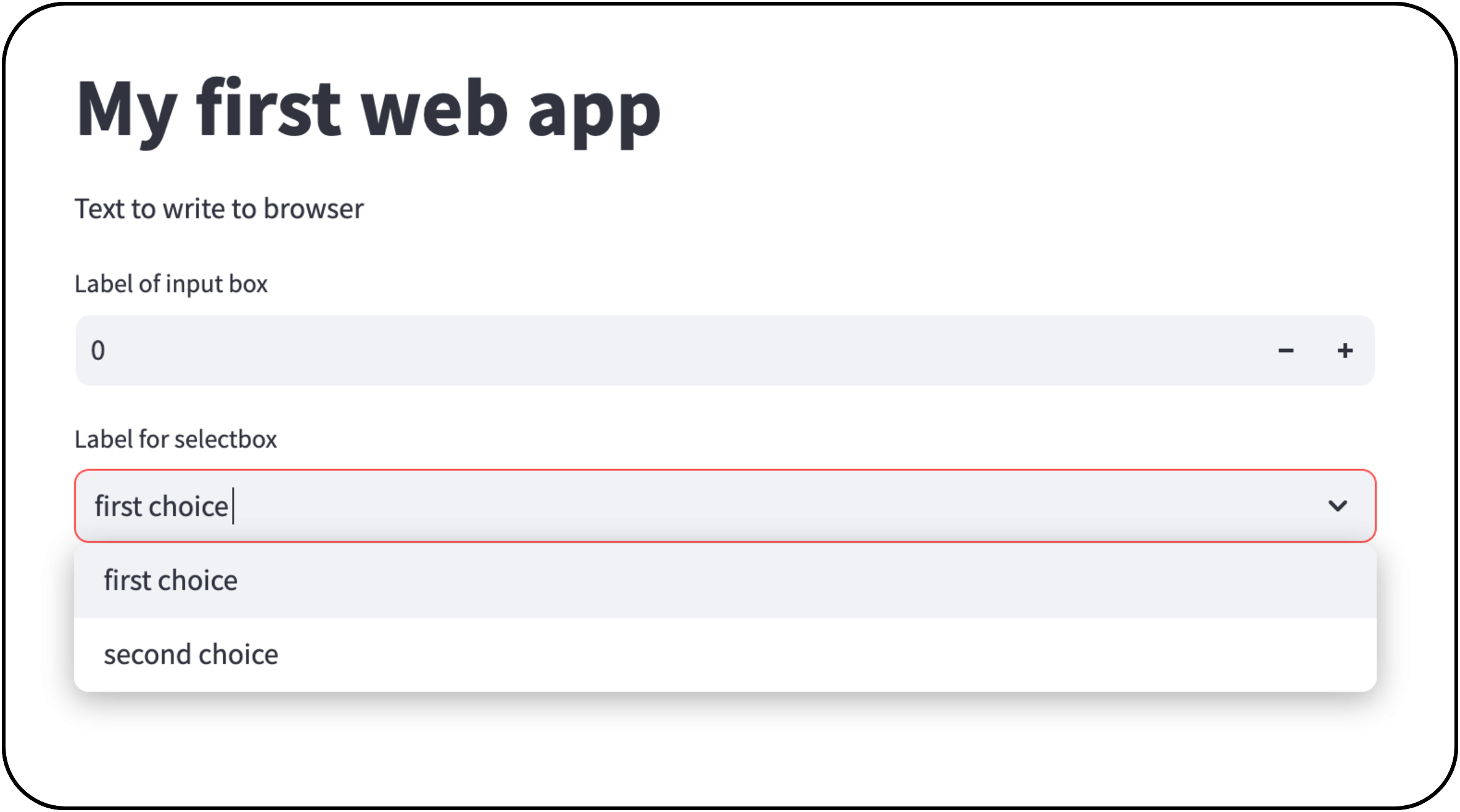
Streamlit methods
streamlit methods.py
import streamlit as st
# A title for the page
st.title("My first web app")
# Writes text to the browser
st.write("Text to write to browser")
# Creates a text input field
# `step` is the increment for + - buttons
st.number_input("Label of input box", step=1)
# Creates a select box
st.selectbox("Label for selectbox", ["first choice","second choice"])Streamlit methods

magicEnabled = false
- We have turned off the feature in Streamlit that shows all of your code in the browser using:
(See the .streamlit/config.toml file if interested)
Stopping a running program
CTRL - C
or
CMD - C
- If a major error happens, streamlit will not refresh and you will need to stop your program.
- You will also need to stop the program between exercises.
Warning!
- You are building an educational program. This is NOT to be used with real patients!
Time to install a framework
- You now need to install the Streamlit framework. Don’t worry, it is very easy:
- There will be many lines of output in the terminal. Just wait for this to finish (30-60 seconds).
- And now run this command:
Now off you go!
- Lesson 3 is for those that finish lesson 2 early (but it is not a race).