Coding environment (and the shell)
Module 0
Let’s Do Digital Team
The coding environment
Today’s hands-on sessions
- We will be using the GitHub
Codespacedevelopment environment. - This is a browser version of the well known desktop
VS Codedevelopment environment.
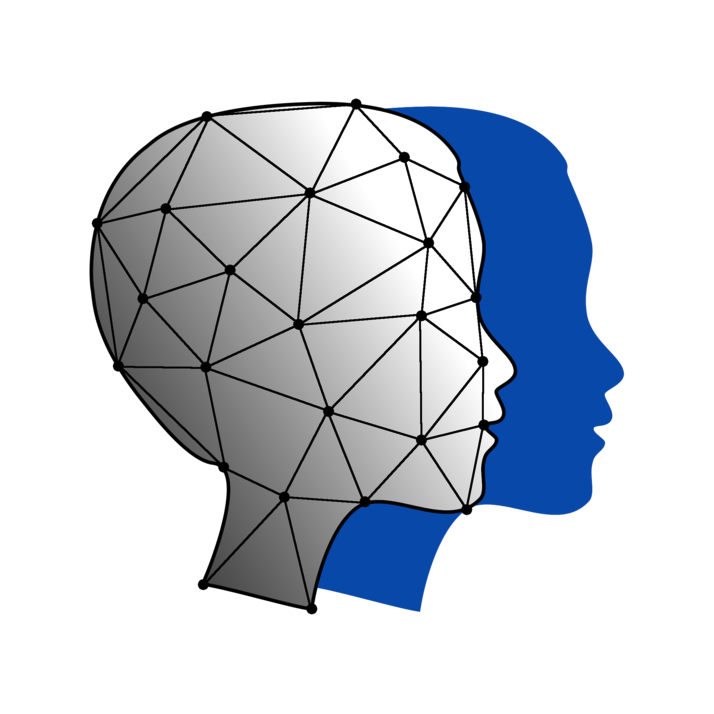
Codespace light theme

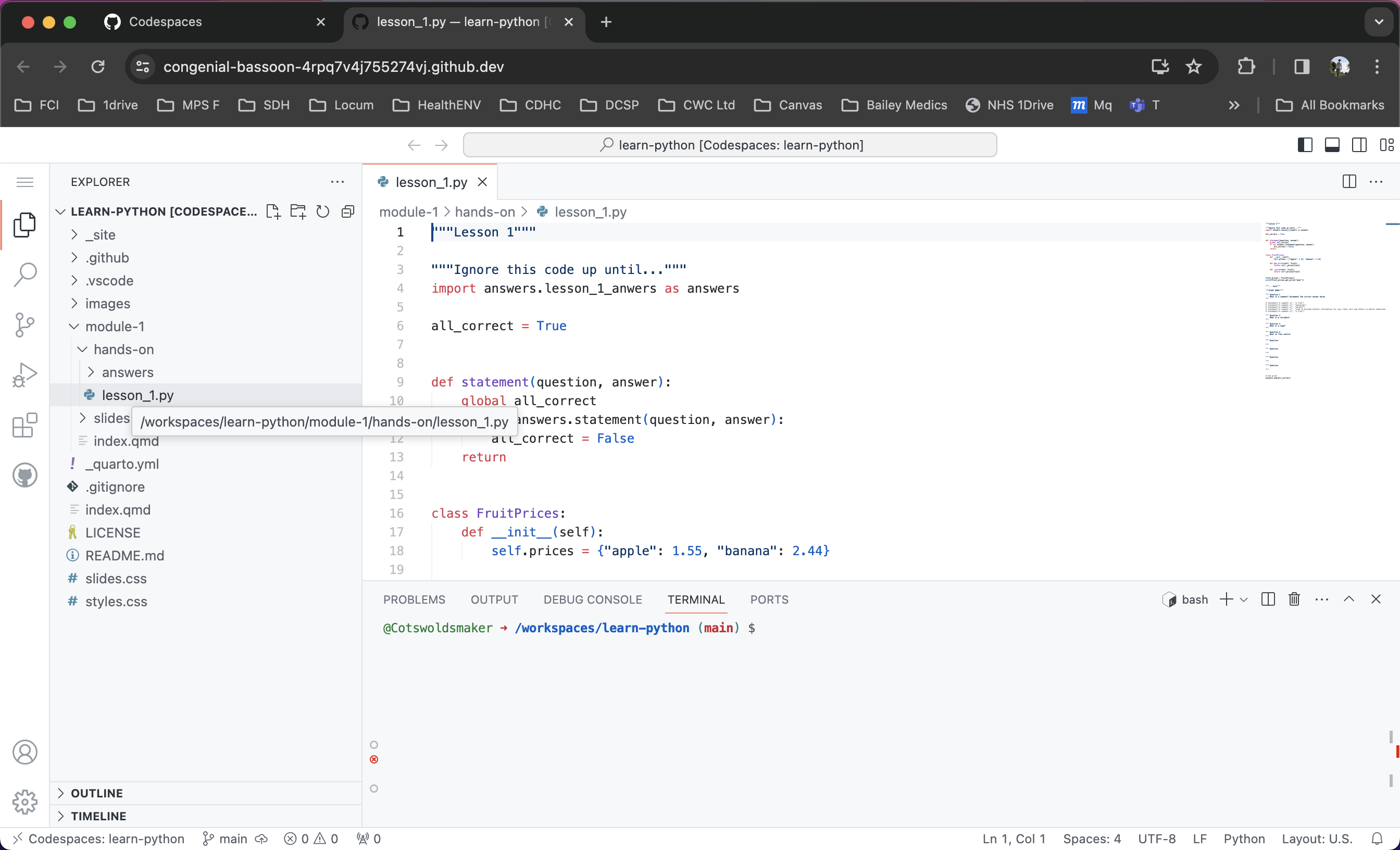
Codespace dark theme

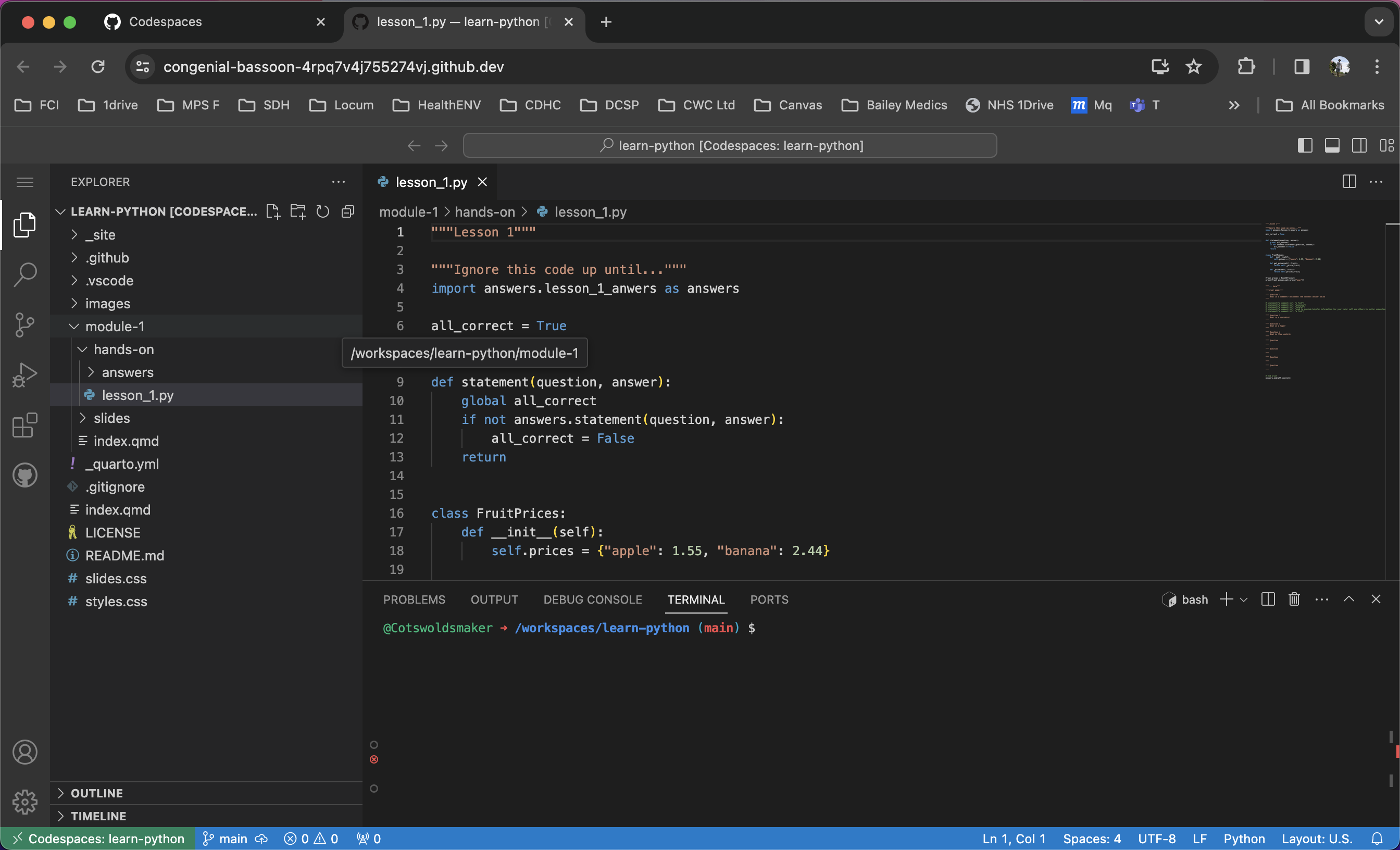
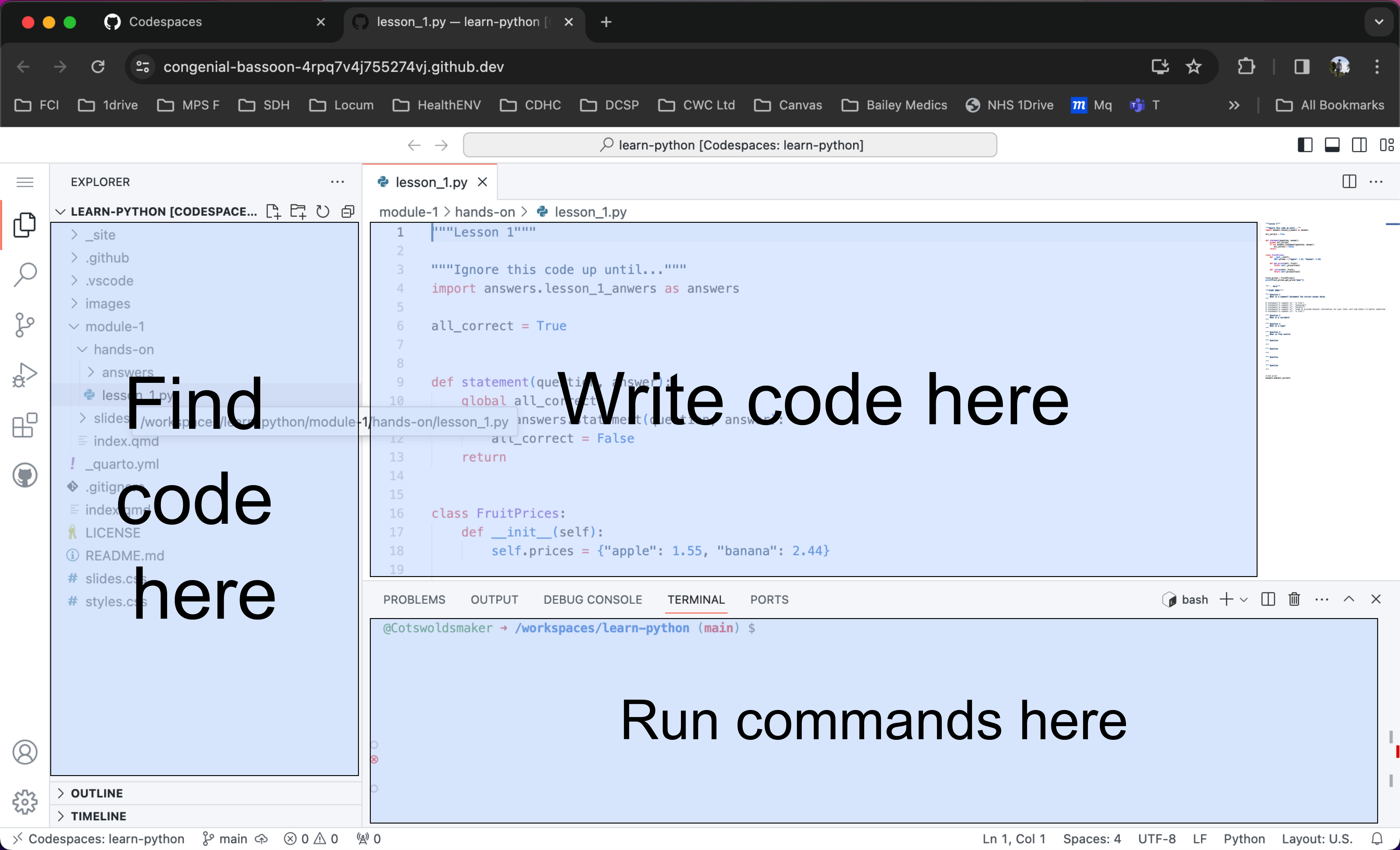
Codespace layout

Codespace what / where?

Useful terminal (shell) commands

Commands
- A command is a piece of code that carries out a
specific task. - These tasks can be as simple as showing you what folder you are in, to printing, changing settings, and updating the operating system.
Using the terminal
- Also called the
command line interface(CLI) or theshell.
Steps:
Select the terminal(aka click on it).Type in your command(this needs to be typed out exactly).Press enterto run the command.
Pro tip:
- If you want to run a previously run command, you can select it with the ↑ and ↓ arrow keys on the keyboard.
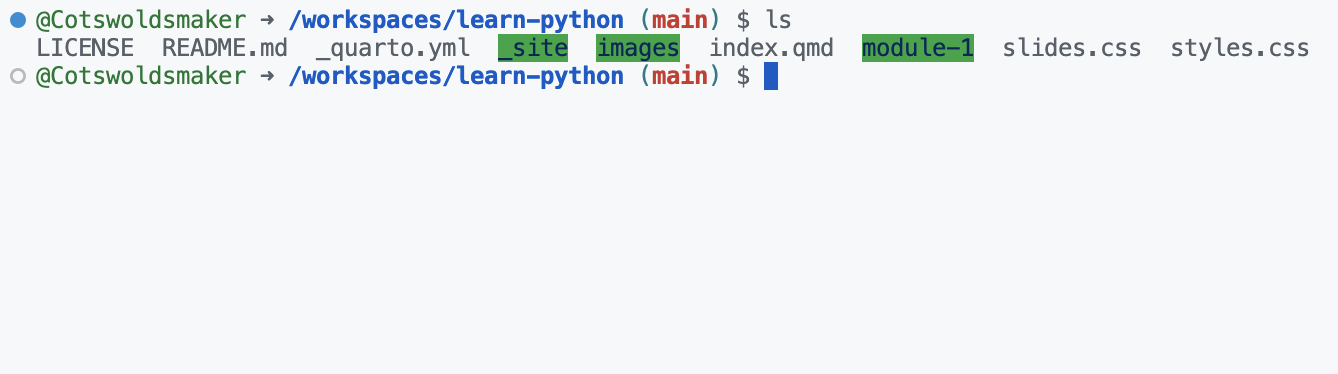
List files and folders command
- The
lscommand.

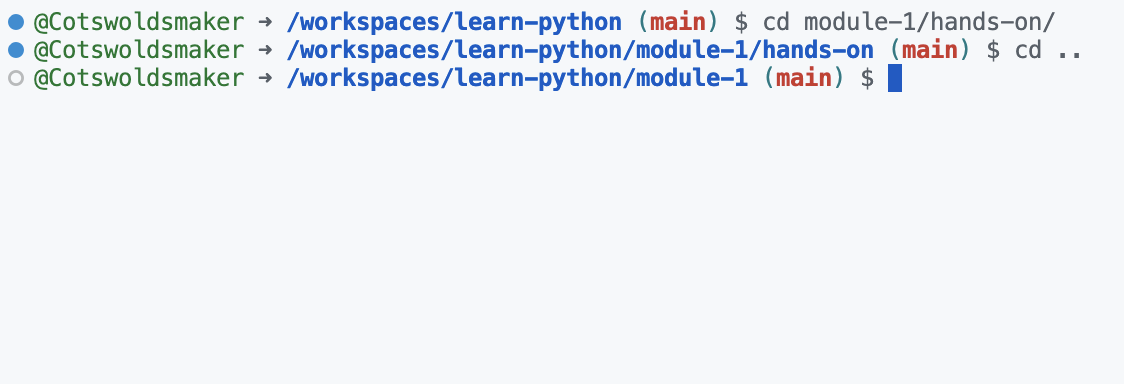
Change directory command
- The
cdcommand. cd ..takes you back to the previous (parent) folder.

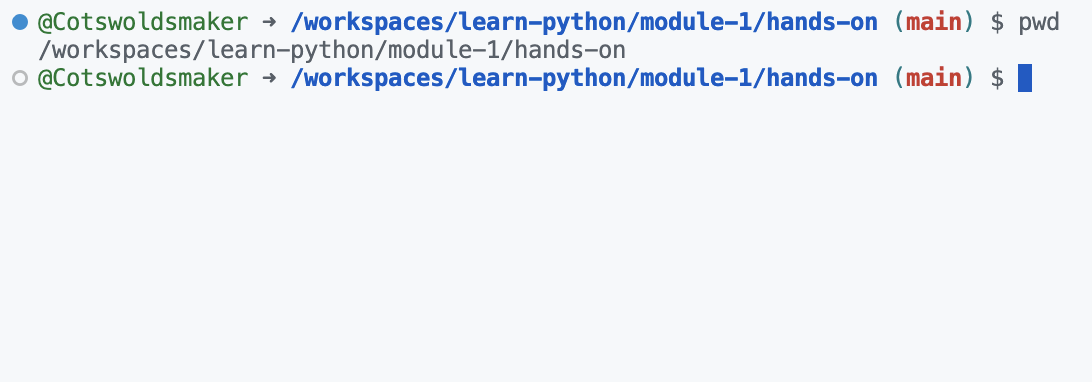
Where am I?
pwdis theprint working directorycommand.

Time to try it out for yourself
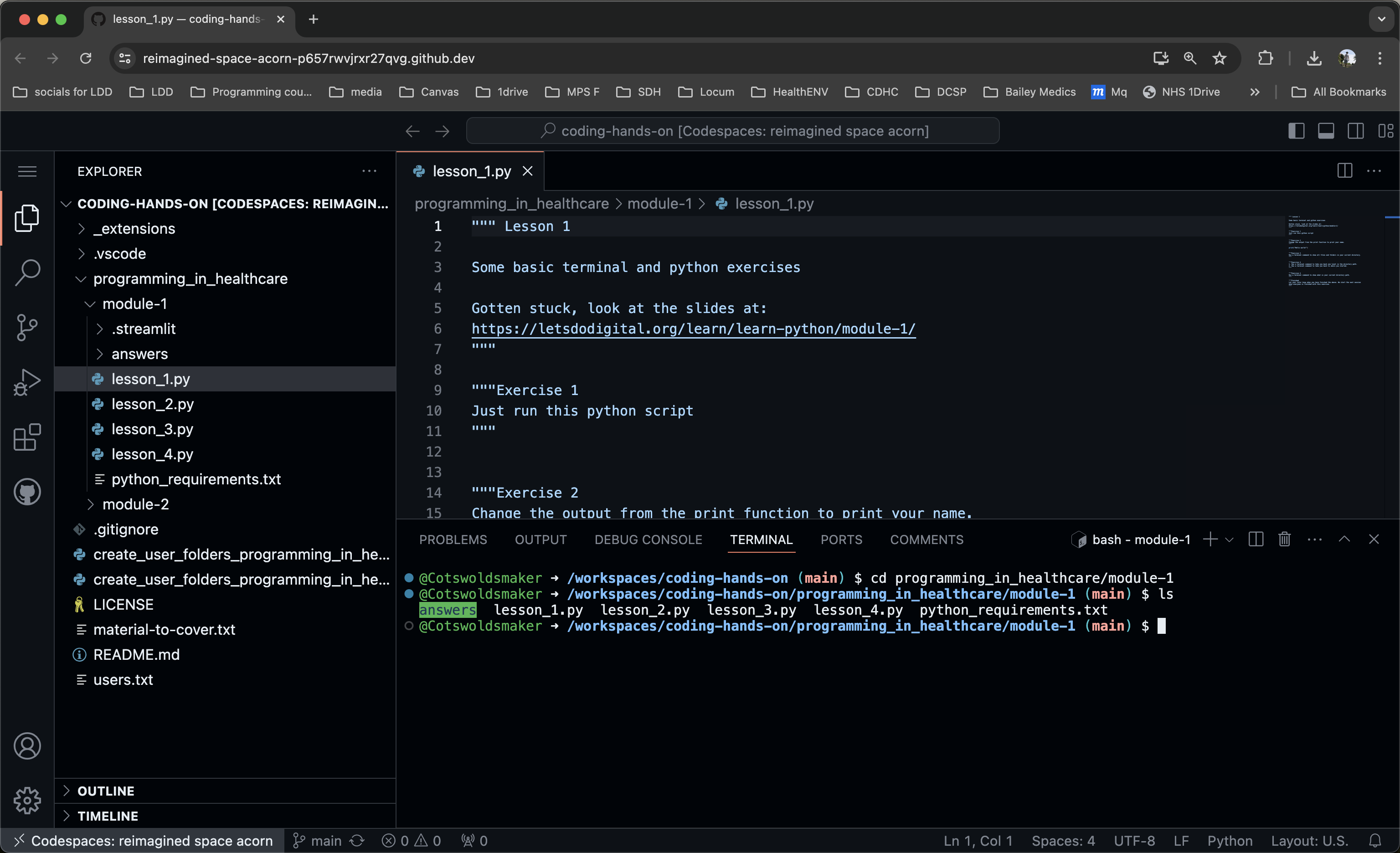
Codespace view

Lesson 1
- Make sure you have a GitHub account.
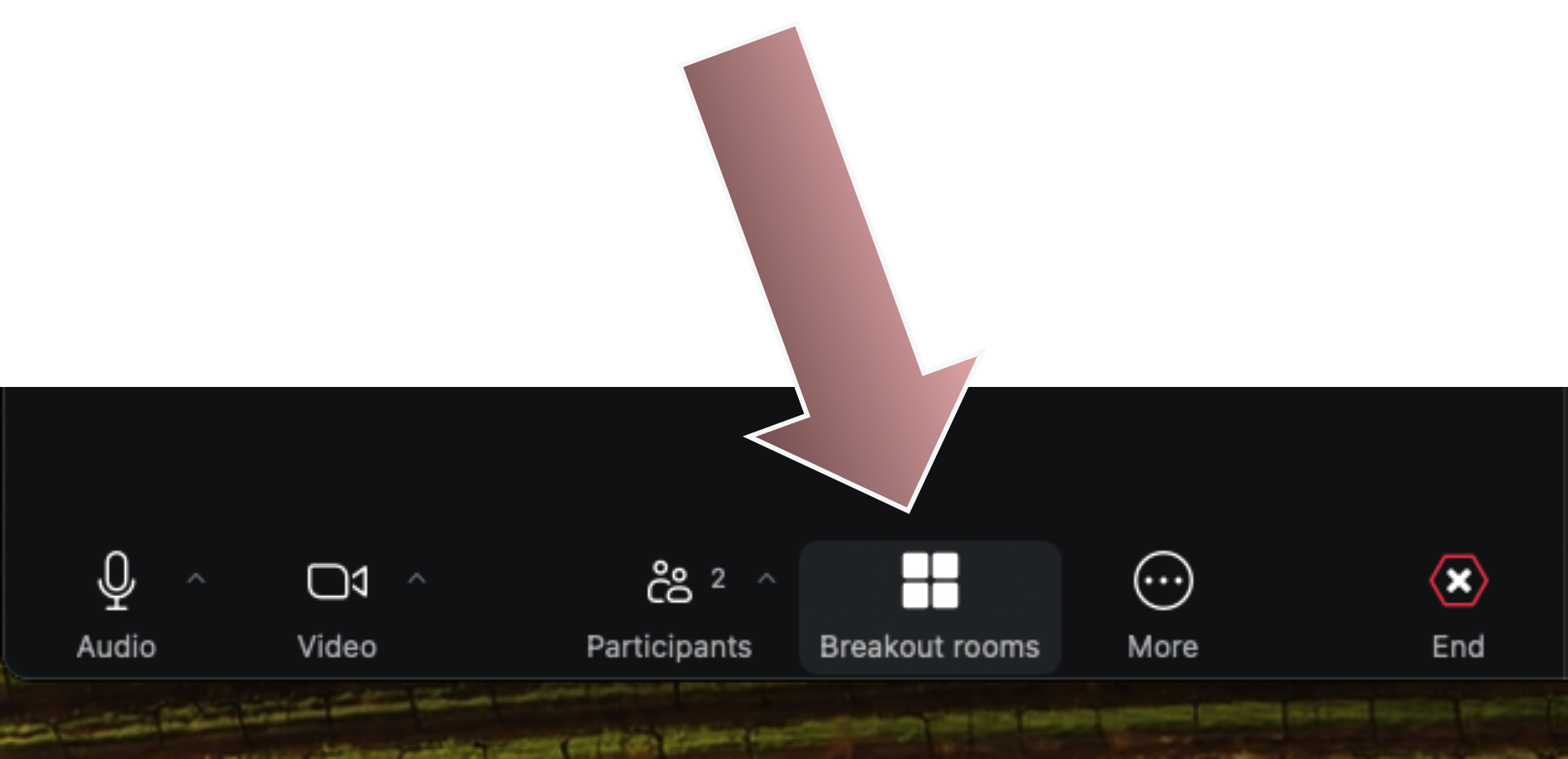
- Join your tutor group in the named
Zoom break out rooms. - Go to the page at https://github.com/letsdodigital/coding-hands-on
- Click on the
<> Codebutton and then theCodespacestab. - Click on
Create codespace on main
Break out room button

Codespace load

Ignore this
- Ignore the pop out about extensions you may get in the bottom right of Codespace

Get to your first lesson
- Change the directory (don’t type the
$. This is just how we show that this is the command line):
- And then
- Did it work? If so, open up the lesson_1.py file.
- Any problems, just ask your tutor for help.
- There is no such thing as a stupid question, only the question left unanswered.
- We will give you 40 minutes for lesson 1.